Hello everyone 👋,
Intro
A year ago, I published an NPM package to generate a Sass file structure at the root of a project.
The goal behind this idea was to help our dev team to have "one source of truth" regarding the way we organized our code. And it worked well at first. We all used it, to start a new project, and it became more maintainable.
But there was one big issue that we could not solve with this package, it was not flexible enough.
Because not all projects are the same, having to use the same template for all our projects was not ideal.
The solution: create a CLI to give more options to the devs, like choosing the path of installation, multiple templates, "helper" code, etc.
The CLI

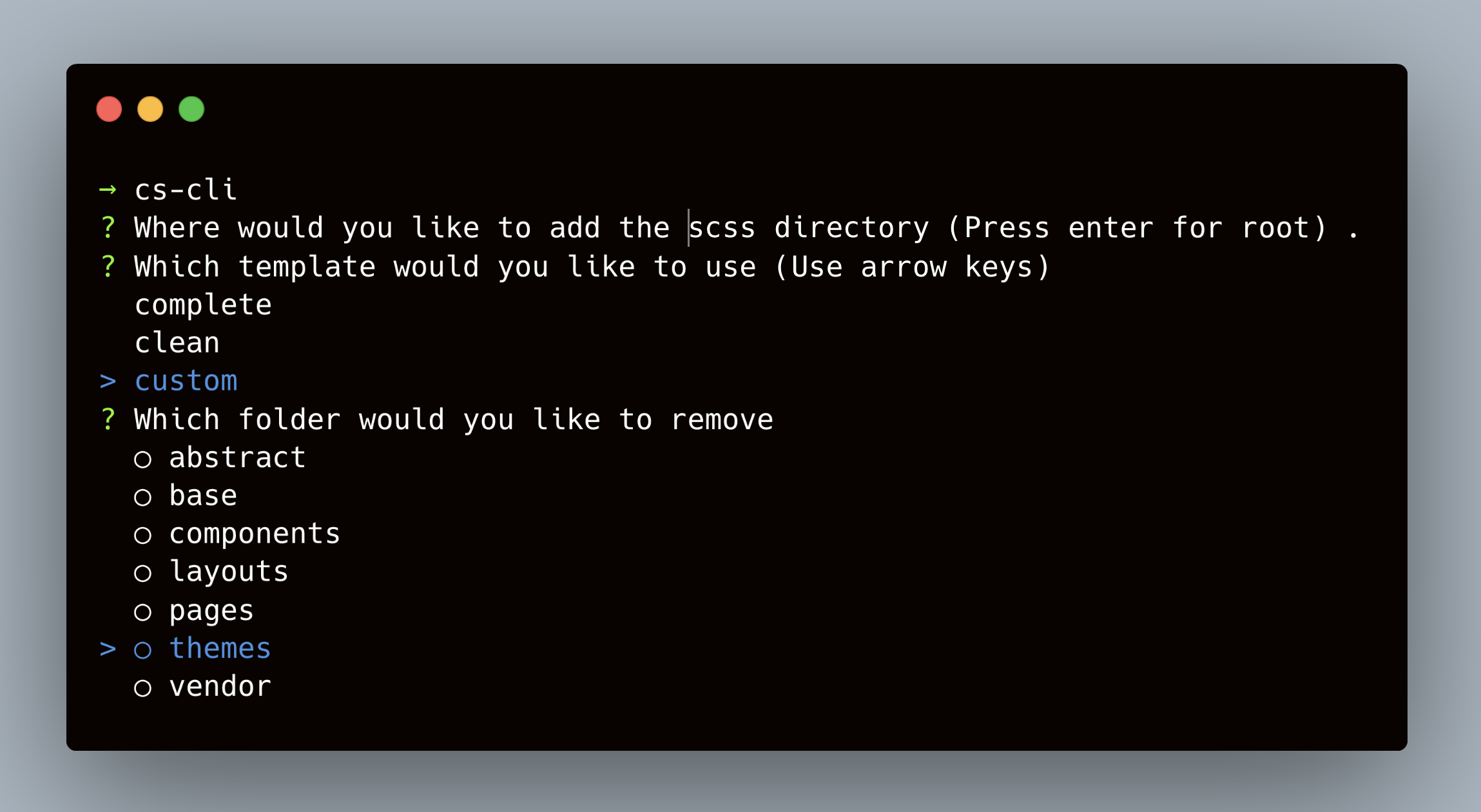
The CLI generates a Sass file structure based on the 7-1 pattern. You can choose where you want to install it into your project. It comes with (variables, mixins, functions, and maps to generate helper CSS classes).
If you only want to file structure, but without any code, you can select the "clean" template. It will generate all the files, without any starter code.
Otherwise, you also have the option to remove the specific folder from the structure. Don't need a vendor or theme folder, no problem, simply select which folder you want to discard from the original structure.
Structure
scss
│
├── abstracts
│ ├── colors
│ ├── fonts
│ ├── index
│ ├── mixins
│ ├── spacing
│ └── helper
│
├── base
│ ├── global.scss
│ ├── shame.scss
│ └── typography.scss
│
├── components
│ ├── alert.scss
│ ├── banner.scss
│ ├── buttons.scss
│ ├── card.scss
│ ├── forms.scss
│ ├── icons.scss
│ ├── menu.scss
│ ├── modal.scss
│ ├── progress.scss
│ └── table.scss
│
├── layout
│ ├── footer.scss
│ ├── grid.scss
│ ├── header.scss
│ ├── navigation.scss
│ └── sidebar.scss
│
├── pages
│ └── home.scss
│
├── themes
│ └── dark.scss
│
├── vendor
│ └── normalize.scss
│
└── main.scss
Installation
Prerequisites
You can install the package globally or execute it right away with npx.
Global install
npm i -g create-scss-cli
After that, you'll be able to use the create-scss-cli command in your project like so:
cs-cli
NPX
npx create-scss-cli
Documentation
👉 createscss.com
👉 github.com/maximedaraize/create-scss-cli
👉 npmjs.com/package/create-scss-cli
Conclusion
I would really appreciate any feedback. This is a side-project but I have the intention to keep working on it. Contribution is welcome 🤙
Thanks for reading,
Max